Mac の OS X 上の OBS 0.11.2 でニコ生をする方法 その2:映す内容を変える
この記事は、どの映像を映す場合も必ず「はじめに」と「注意」と「事前の準備」を読んでから映したい映像の項目を読んで下さい。はじめに
OBSでは下記の様な映像を映す事ができます。
- 静止画
- 内蔵カメラ(Facetimeカメラ、iSightカメラ)や外付けUSBカメラ
- デスクトップ画面全体
- 各アプリのウインドウ
- 外部映像キャプチャ機器
- 文字
- その他
OBSでニコニコ生放送をする方法シリーズ
この記事も含めてシリーズ化したのでご覧下さい。
- Mac の OS X 上の OBS 0.10.1 でニコ生をする方法 その1:基本編
- Mac の OS X 上の OBS 0.11.2 でニコ生をする方法 その2:映す内容を変える(この記事)
- OBSの映像小ネタ集
注意
- 勢いで書いたので、公開当初は語彙やですます調の不統一、誤字脱字、その他間違いが多いかもしれません。お気付きの点があればコメントを頂ければ幸いです。
- 下記のスクリーンショットの画像はクリックする事で拡大して表示されます。
- この記事中の「いわゆる右クリック」は、下記の事を示します。
- ボタンが2つ以上あるマウスや Apple Magic Mouse の場合は右クリック
- ボタンが1つしかないマウスやトラックパッドの場合は control キーを押しながらクリック
- 設定によってはトラックパッドを二本指でクリック
0. 事前の準備(映像ソースは何も選ばない(何も映さない)状態にする)
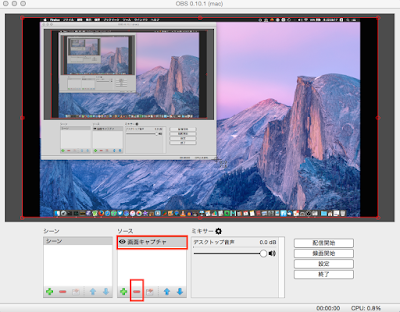
OBSの画面の「ソース」部分にある項目をクリックしてから、その下にある「-」のボタンを押します。
 | |
| 図1:OBSのソースの選択と「-」ボタン |
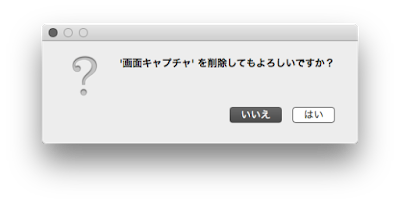
図2の様な確認ダイアログが表示されるので、「はい」を押します。
 |
| 図2:確認ダイアログ |
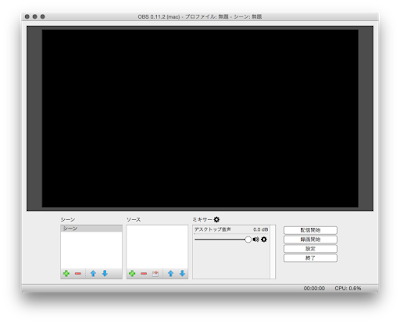
すると、OBSの「ソース」にあった項目が削除されて、OBSのプレビュー部分が真っ黒になります。
 |
| 図3:OBSのソースが削除された状態 |
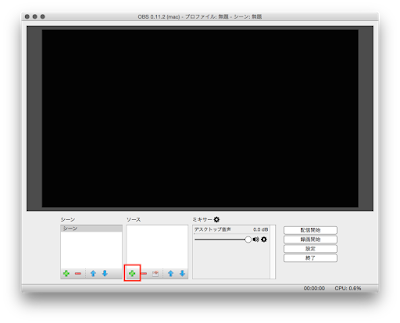
次に、OBSの「ソース」部分の「+」ボタンを押します。
 |
| 図4:OBSのソースの「+」ボタン |
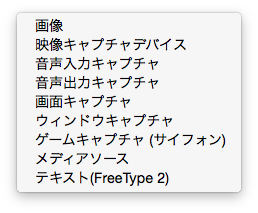
すると、図5の様なメニューが出てくるので、表示したい項目を選んで下さい。
 |
| 図5:OBSのソース選択画面 |
各項目と映す内容の対応は下記の通りです。
- 画像:Mac内の静止画ファイル
- 映像キャプチャデバイス:Mac内蔵のカメラ、外付けUSBカメラ、一部のキャプチャ機器
- 音声入力キャプチャ:音声入力機器等(この記事では説明しません)
- 音声出力キャプチャ:音声出力機器等(この記事では説明しません)
- 画面キャプチャ:Macのデスクトップ画面
- ウインドウキャプチャ:Macに表示されてる個別のウインドウ
- ゲームキャプチャ(サイフォン):多くのキャプチャ機器等
- メディアソース:ストリーミング放送等(この記事では説明しません)
- テキスト(FreeType 2):文字、テキストファイル
1. 画像(Mac内の静止画ファイル)
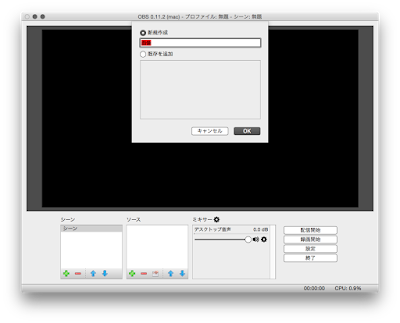
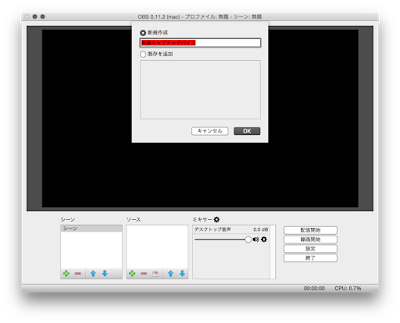
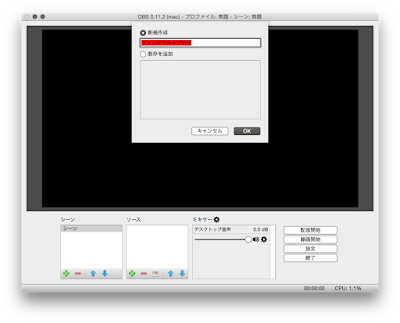
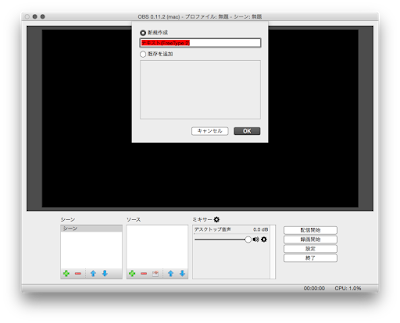
図4の「ソース」の「+」ボタンを押し、図5のメニューが表示されたら、「画像」を選んで下さい。図6の様な画面になります。
 |
| 図6:ソースで画像を追加した時に表示されるダイアログ |
「新規追加」を選び、名称はそのままかわかりやすい名前を入力し、「OK」ボタンを押します。
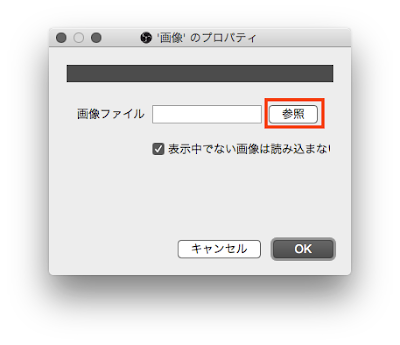
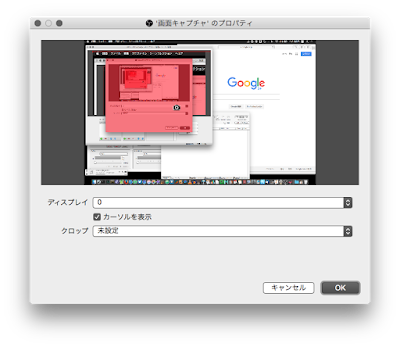
図7の様なウインドウが表示されるので、「参照」ボタンを押し、表示したい画像ファイルを選んで下さい。
 |
| 図7:画像のプロパティウインドウと「参照」ボタン |
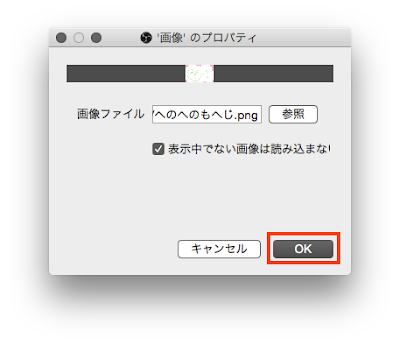
画像ファイルを選ぶと、画像ファイル名等が表示されるので、これでよければ「OK」ボタンを押して下さい。
 |
| 図8:画像ファイルを選択した状態と「OK」ボタン |
すると、画像ファイルが表示されます。
 |
| 図9:画像ファイルが表示された状態の例 |
OBSの設定や画像サイズによっては、画像の一部分しか表示されないので、OBSの映像小ネタ集の「1.映像ソースの大きさを変える」(別記事)を参考に見せたい大きさに変更して下さい。
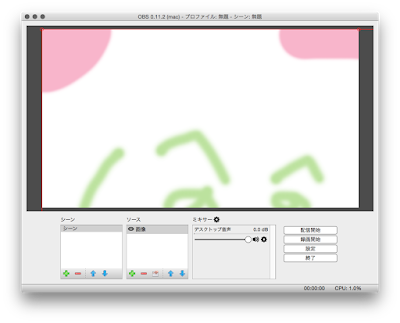
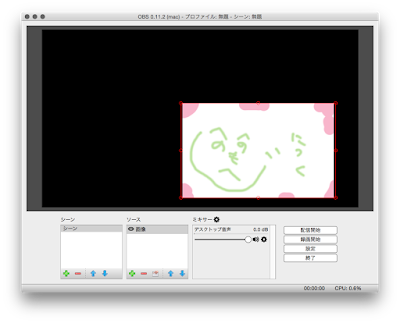
図10は画面いっぱいにフィットする大きさで画像を表示した例、図11は表示サイズと位置を変えた例です。
 |
| 図10:画像ファイルを画面にフィットするサイズに表示した例 |
 |
| 図11:画像ファイルの表示サイズや位置を変えた例 |
2. 映像キャプチャデバイス(Macの内蔵のカメラ、外付けUSBカメラ、一部のキャプチャ機器)
図4の「ソース」の「+」ボタンを押し、図5のメニューが表示されたら、「映像キャプチャデバイス」を選んで下さい。
図12の様な画面になります。
 |
| 図12:ソースで映像キャプチャデバイスを追加した時に表示されるダイアログ |
「新規追加」を選び、名称はそのままかわかりやすい名前を入力し、「OK」ボタンを押します。
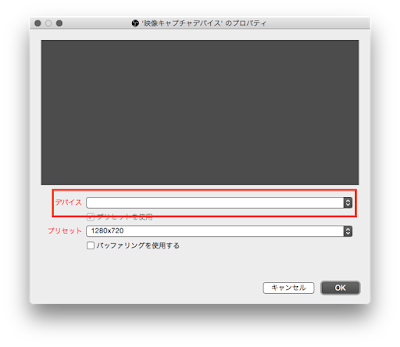
図13の様なウインドウが表示されるので、「デバイス」のプルダウンメニューから表示したいカメラ等を選びます。
 |
| 図13:映像キャプチャデバイスのデバイス選択画面 |
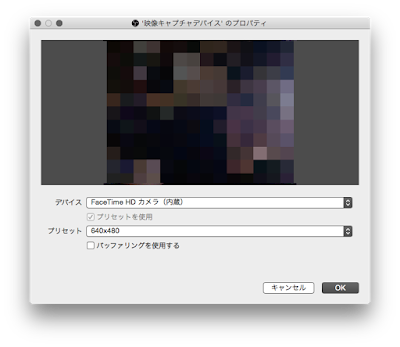
Facetimeカメラ(ノート型MacやiMacに内蔵されてるカメラ)を選ぶと図14の様なウインドウになります。(Macの機種によっては iSightカメラとなってる場合もあります)
 |
| 図14:Macの内蔵カメラを選んだ画面の例(カメラに映った部分はモザイク処理しています) |
「プリセット」の部分は「640×480」やそれに近い数値のものを選ぶと良いでしょう。(カメラによって選べる数値が変わります)
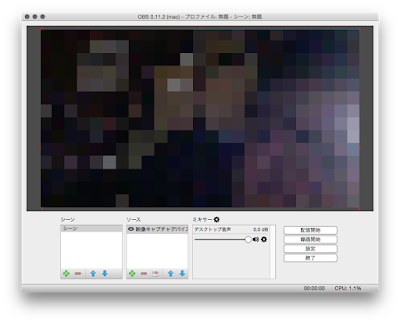
すると、内蔵カメラの映像が表示されます。
 |
| 図15:Macの内蔵カメラを選んだ画面の例(カメラに映った部分はモザイク処理しています) |
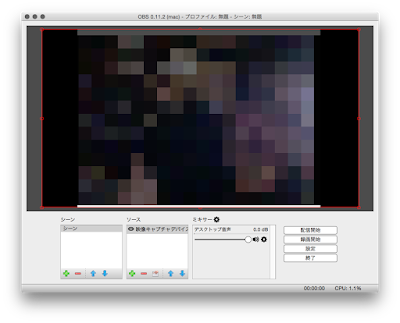
OBSの設定や使用するカメラの種類によっては、カメラ映像の一部分しか表示されないので、OBSの映像小ネタ集の「1.映像ソースの大きさを変える」(別記事)を参考に見せたい大きさに変更して下さい。
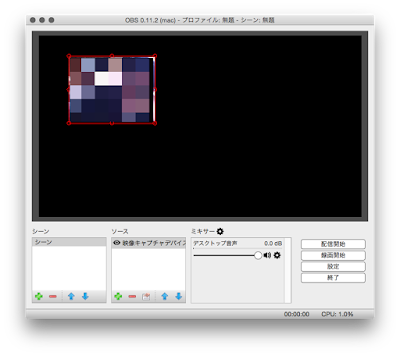
図16は画面いっぱいにフィットする大きさでカメラ映像を表示した例、図17は表示サイズと位置を変えた例です。
 |
| 図16:カメラ映像を画面にフィットするサイズに表示した例 |
 |
| 図17:カメラ映像の表示サイズや位置を変えた例 |
3. 画面キャプチャ:Macのデスクトップ画面
図4の「ソース」の「+」ボタンを押し、図5のメニューが表示されたら、「映像キャプチャデバイス」を選んで下さい。
図18の様な画面になります。
 |
| 図18:ソースで画面キャプチャを追加した時に表示されるダイアログ |
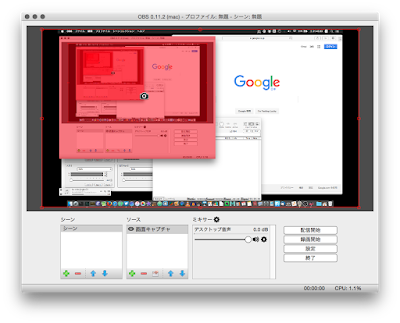
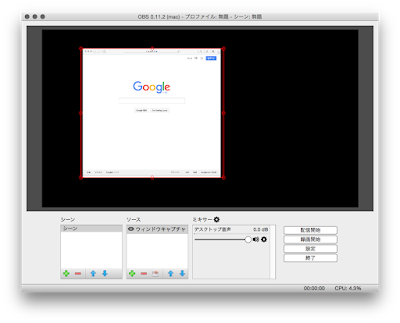
ここで「OK」を押すと、図19の様にデスクトップ画面が表示された状態になります。
 |
| 図19:デスクトップ画面が表示された状態の例 |
ニコニコ生放送向けの通常の設定では、図19の様に画面の一部分だけしか表示されません。
ですので、OBSの映像小ネタ集の「1.映像ソースの大きさを変える」(別記事)を参考に見せたい大きさに変更して下さい。
 |
| 図20:デスクトップ画面全体を画面にフィットするサイズに表示した例 |
また、画像やカメラ映像と同様にプレビュー部分の赤い枠をドラッグする事で、表示する大きさや位置を変える事ができます。
4. ウインドウキャプチャ:Macで表示されてる個別のウインドウ
図4の「ソース」の「+」ボタンを押し、図5のメニューが表示されたら、「映像キャプチャデバイス」を選んで下さい。図21の様な画面になります。
 |
| 図21:ソースで映像キャプチャデバイスを追加した時に表示されるダイアログ |
「新規追加」を選び、名称はそのままかわかりやすい名前を入力し、「OK」ボタンを押します。
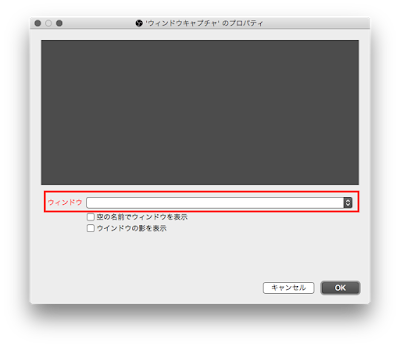
図22の様なウインドウが表示されるので、「ウインドウ」のプルダウンメニューから表示したいウインドウを選んで下さい。
一部のアプリの設定画面等の一部のウインドウが一覧に出ない場合もありますが、その時は「ウインドウ」のプルダウンメニューの下の「空の名前でウインドウを表示」にチェックを入れると表示されます。
※ OBSの設定画面はウインドウキャプチャでは表示できないので、OBSの設定ウインドウのスクリーンショットを撮って、それを表示する事で実用的な大きさで映す事ができます。
 |
| 図22:ウインドウ選択画面 |
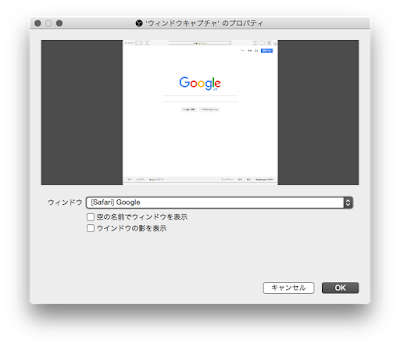
ウインドウを選ぶと、図23の様にウインドウのプレビューが表示されるので、これでよければ「OK」ボタンを押します。
 |
| 図24:ウインドウを選択してプレビューに表示された状態の例 |
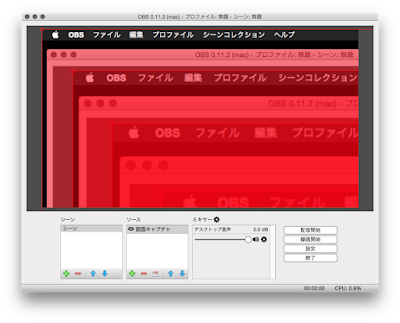
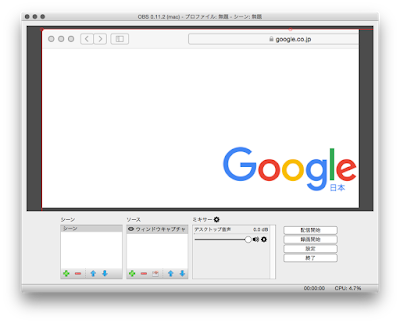
すると、図25の様に表示されます。
 |
| 図25:指定したウインドウが表示された状態の例 |
ニコニコ生放送向けの通常の設定では、図25の様に画面の一部分だけしか表示されません。
ですので、OBSの映像小ネタ集の「1.映像ソースの大きさを変える」(別記事)を参考に見せたい大きさに変更して下さい。
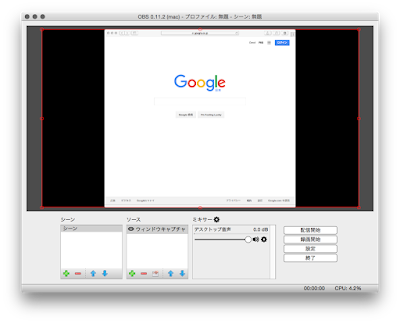
図26は画面全体にウインドウ全体を表示させた例です。(OBSで表示する画面と表示するウインドウの縦横比の違いにより、上下もしくは左右のどちらかに黒い帯が入る場合があります。)
 |
| 図26:画面全体にウインドウ全体を表示させた例 |
また、図26のプレビュー画面の赤い枠をドラッグする事で、表示するサイズや位置を変える事ができます。図27は変更した例です。
 |
| 図27:ウインドウのサイズと位置を変更した場合の例 |
5. ゲームキャプチャ(サイフォン):多くのキャプチャ機器等
(筆者はキャプチャ機器類持ってないのでこの手の記事を書くかどうか未定)6. テキスト(FreeType 2):文字、テキストファイル
図4の「ソース」の「+」ボタンを押し、図5のメニューが表示されたら、「テキスト(FreeType 2)」を選んで下さい。図28の様な画面になります。
 |
| 図28:ソースでテキスト(FreeType 2)を追加した時に表示されるダイアログ |
「新規追加」を選び、名称はそのままかわかりやすい名前を入力し、「OK」ボタンを押します。
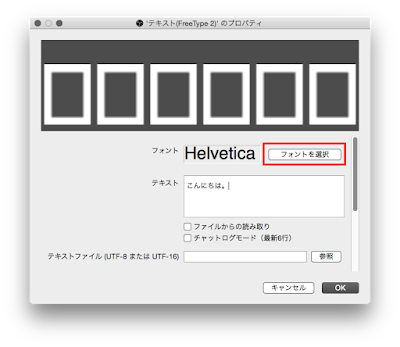
すると、図29の様なウインドウが表示されます。
 |
| 図29:テキスト(FreeType 2)のプロパティウインドウ |
図29の「テキスト」の部分に表示したい文字を入力して下さい。この記事では「こんにちは。」と入力します。
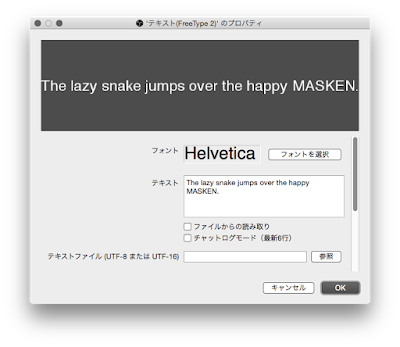
日本語の文字等を入力すると、図30の様に文字化けしてしまう場合がありますが、その時は「フォントを選択」ボタンを押して、日本語なら日本語のフォントを選んで下さい。
文字の大きさを変える場合も「フォントを選択」ボタンを押して大きさを変えて下さい。
 |
| 図30:文字化けした場合の例と「フォントを選択」ボタン |
すると、図31の様に文字化けが直りました。
 |
| 図31:文字化けが直った場合の例 |
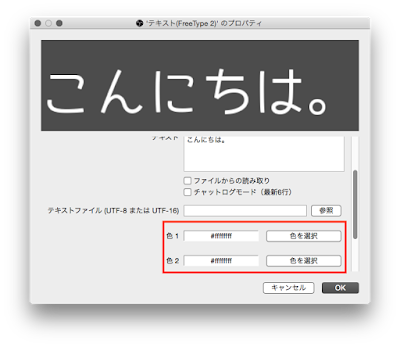
色を変える場合は、「フォントを選択」ボタンや文字を入力した「テキスト」の部分を少し下にスクロールすると、色を設定する項目が表示されるので、ここで色を設定して下さい。
図31の様に色を設定する項目は2箇所ありますが、違う色を指定すると文字の色がグラデーションになります。同じ色を指定すると、文字の色は同じになります。
 |
| 図31:色を設定する項目 |
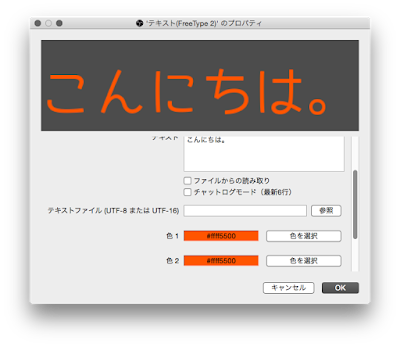
図32は色をオレンジっぽい色に変えた場合の例です。
 |
| 図32:オレンジっぽい色を指定した場合の例 |
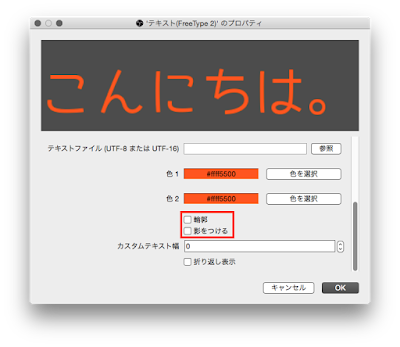
設定項目をさらに下にスクロールすると、文字に輪郭や影をつける事ができます。
背景色と文字色が似たような色や明るさの場合は、 輪郭や影をつけた方が見やすくなる場合が多いと思います。
 |
| 図33:文字に輪郭や影をつける設定項目 |
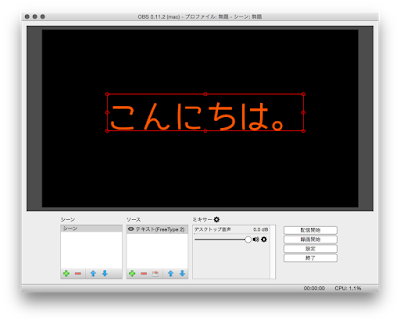
表示したい文字、フォントの種類や大きさ、色等が決まったら「OK」ボタンを押します。
すると、図34の様に文字が表示されます。
 |
| 図34:文字が表示された場合の例 |
更新履歴
- 2015年9月21日:この記事の公開(疲れた...)
- 2015年9月21日:OBSでニコニコ生放送をする方法シリーズへのリンクを追加
- 2015年9月22日:OBSのバージョン表記が間違っていたので修正。
- 2015年9月23日:OBSの映像小ネタ集の公開に合わせてリンクの追加や文言の修正、誤字修正。

0 件のコメント:
コメントを投稿